Müşterileriniz için profesyonel web sitesi denetimleri yapmak için bu web sitesi denetim kontrol listesini kullanın. Kapsamlı bir denetim raporu oluşturmak için bu rehberin altındaki 15 adımlı web sitesi denetim şablonumuzu indirin. Bu 15 kontrol ve denetim, yeni bir müşteriyle çalışmaya başladığınızda önemli bir ilk adımdır ve aynı zamanda web sitesi performansının yıllık incelemesinin bir parçası olarak tekrar eden bir etkinlik de olabilir.
Adım 1: Google Analytics Kurulumunu Kontrol Et
Google Analytics (GA)'de gerçek sonuçları denetlemeden önce, öncelikle GA'nın doğru şekilde kurulup kurulmadığını kontrol etmelisiniz:
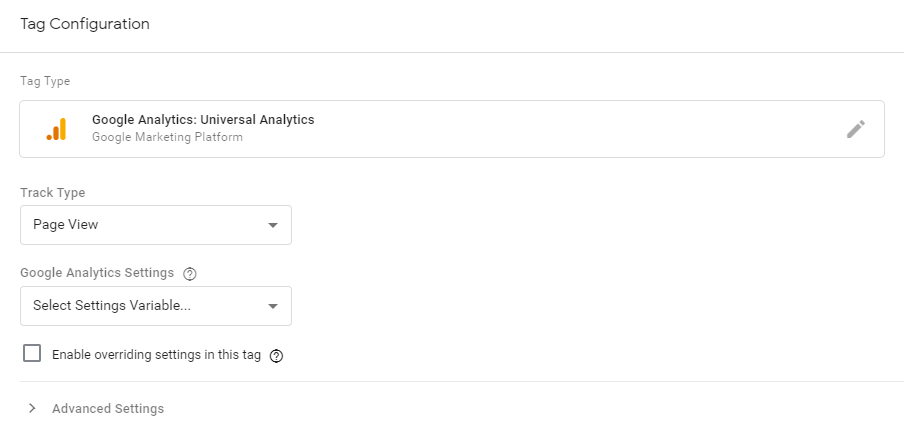
Google Analytics izleme kodunu kontrol et
Eğer Google Analytics izleme kodu doğrudan web sitesine yerleştirilmişse veya bir 3. parti eklenti aracılığıyla uygulanmışsa, kodu Google Tag Manager'a taşımak düşünmelisiniz. Bu, Google'ın ücretsiz etiket yönetim aracıdır ve bir kez siteye kurulduktan sonra Tag Manager kontrol paneli üzerinden kolayca yönetilir. Temelde, izleme, yeniden hedefleme veya başka herhangi bir amaç için ihtiyaç duyulan herhangi bir etiketi/pikseli (GA dahil) ekleyebileceğiniz bir konteynerdır.

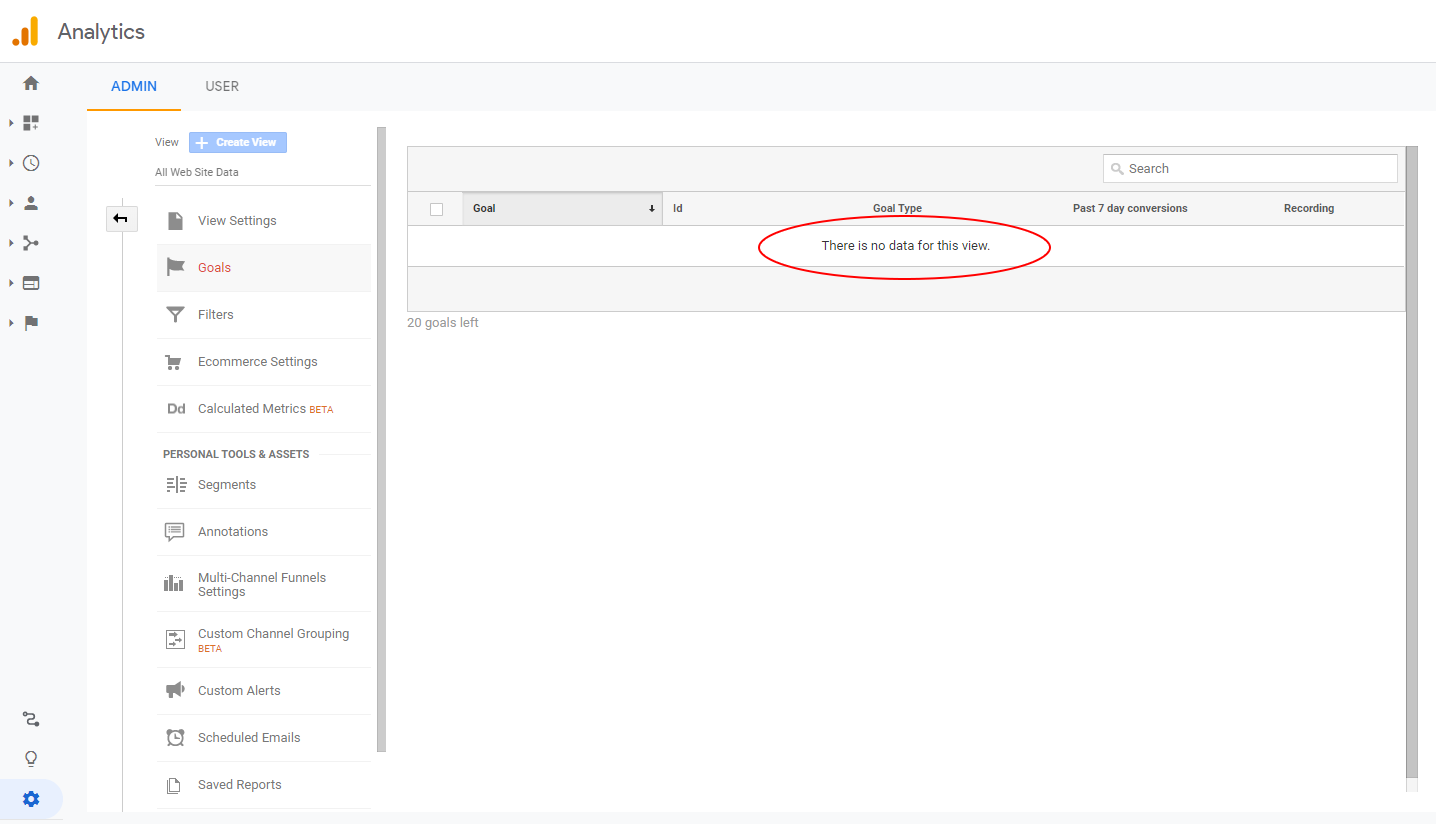
Etkinliklerin ve Hedeflerin ayarlandığını kontrol et
Web sitenizde takip etmek istediğiniz ana eylemler Olaylardır. Örneğin, çok sayfalı bir kayıt formunuz olabilir ve kullanıcının her adıma ne zaman ulaştığını belirlemek isteyebilirsiniz. Ya da bir resim galeriniz olabilir ve kullanıcının sona ne zaman ulaştığını belirlemek isteyebilirsiniz. Kullanıcının sitenizde gerçekleştirebileceği bu eylemlere Olaylar denir. Geliştiricinizin, bu olaylar gerçekleştiğinde GA'yı bilgilendirmek için sitenizin ana eylemleri boyunca JavaScript eklemesi gerekecektir.
İlgili olaylar Hedeflerdir. Bunlar da GA'da Yönetici bölümünde ayarlanmalıdır. Hedefleri URL kurallarına, sitedeki davranışlara (zaman ve sayfa görüntülemeleri) veya Olaylara dayalı olarak oluşturabilirsiniz. Olaylar ve Hedefler arasındaki fark, Hedeflerin kesin "dönüşümü" temsil etmesi gerektiğidir (örneğin: satın alma, form gönderme, kayıt olma, abone olma vb.) oysa Olaylar, dönüşüme giden yolda meydana gelen önemli eylemlerdir.

Eğer müşterinizin GA kurulumunu kontrol eder ve Hedeflerin olması gereken yerde boş bir tablo bulursanız (yukarıdaki ekran görüntüsü gibi) - bu, müşterinize yardım etmeniz gereken ilk şeydir!
Adım 2: Google Analytics trafik trendlerini kontrol et
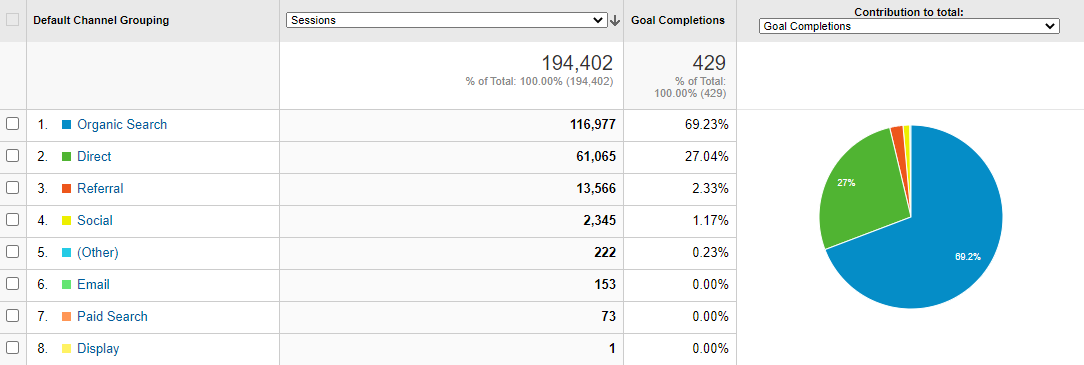
Müşterinizin GA hesabını ilk kez analiz ederken,Paul Koks diyor ki, "önce bir iş sorusu sorun". Eğer hedefler belirlenmişse, en yüksek değere sahip olan (veya en çok dönüşüm sağlayan) trafik kaynaklarını belirleyin. Bu kullanıcıları segmente edin ve sitedeki davranışları hakkında daha fazla bilgi edinin. En iyi dönüşüm sağlayan trafik kaynaklarından gelen ziyaretçiler zamanla artıyor mu yoksa azalıyor mu? Tersine, dönüşüm için en kötü trafik kaynakları hangileridir? Kısa, orta ve uzun vadeli hangi trendleri belirleyebilirsiniz? Müşteriye geri sunum yaparken, denetimin bu kısmı ideal web ziyaretçisinin davranışını göstermelidir.

Adım 3: Mobil uyumluluğu kontrol et
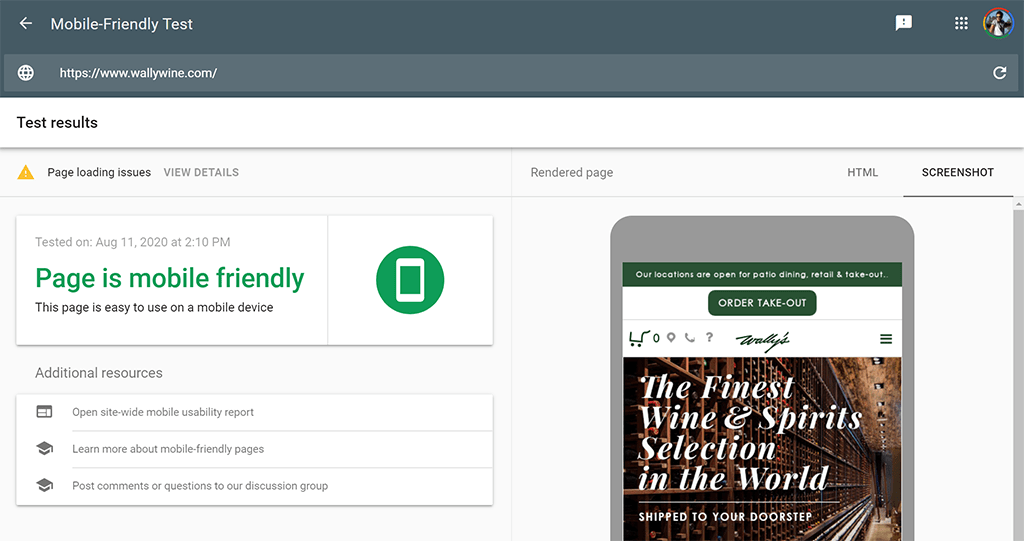
Google'ın Mobil Uyumlu Test Aracı, bir web sitesinin mobil uyumluluğunu hızlıca test etmek için mükemmeldir. Mobil uyumlu olup olmadığını görmek için sadece bir URL girin:

Eğer araç siteyi mobil dostu olmadığına karar verirse, müşterinize acil bir şekilde mobil optimize edilmesi gerektiğini önermeniz gerekecek. Web'i taramak için kullanılan Googlebotsiteleri mobil tarayıcıda indekslerGoogle buna "mobil-öncelikli indeksleme" adını veriyor. Daha fazla bilgi için, bizim Meta Viewport Etiketine Rehbermüşterilerinizin sitelerini duyarlı ve mobil optimize hale getirmenize yardımcı olmak için.
Adım 4: Sayfa içi SEO'yu Değerlendir
On-page SEO, sitenin HTML kodu içindeki birkaç alanı kapsar. En iyi uygulamalar için aşağıdaki etiketlerin her birini denetlemelisiniz:
- <title> etiketi: optimal uzunluk 10 ile 70 karakter arasında olmalıdır
- Meta Description etiketi: optimal uzunluk 70 ile 320 karakter arasında olmalıdır
- Başlık etiketleri: yeterli ve uygun <h1>, <h2> ve <h3> kullanımının olduğundan emin olun
- Resim ALT etiketleri: tüm resimlerin açıklayıcı ALT etiketleri içerdiğinden emin olun
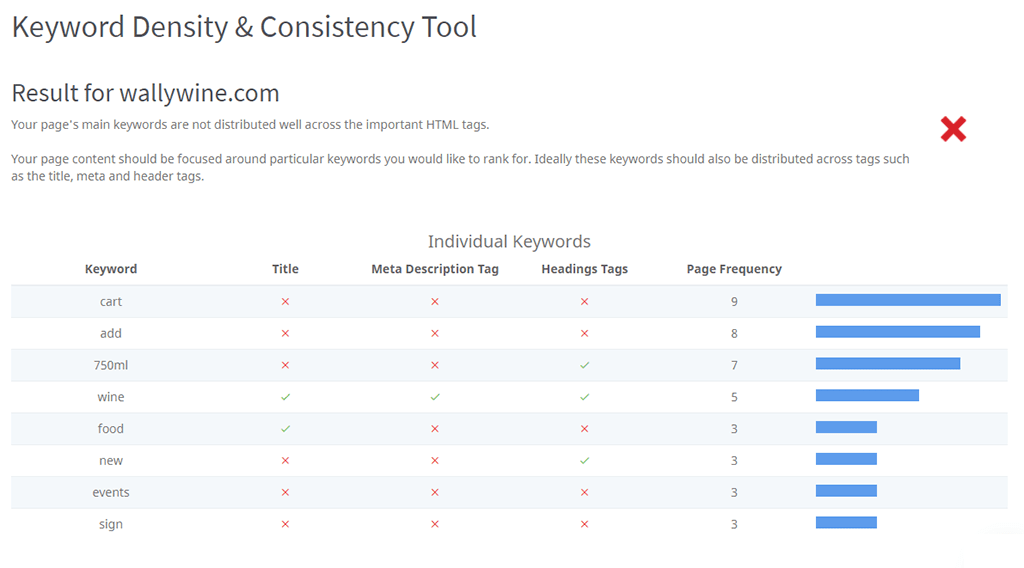
Site genelindeki anahtar kelime yoğunluğunu ücretsiz Anahtar Kelime Yoğunluğu & Tutarlılık Aracı kullanarak da değerlendirmelisiniz:

Adım 5: İndeksleme sorunlarını kontrol et
İndeksleme sorunları, arama motorlarının sitenizi indekslemeye çalıştığı ancak teknik sorunlar nedeniyle bazı sayfaları indeksleyemediği zaman ortaya çıkar.
Yapmanız gereken 3 öncelikli kontrol vardır:
Öncelikle, HTML kodunda arama motorları tarafından dizine eklenmeyi engelleyen etiketler olmadığını kontrol edin. Ana suçlu <head> etiketi içindeki "Noindex" etiketleridir. Çoğu zaman, bu etiketler meşrudur ancak içlerini içeren tüm sayfaları denetlemek en iyisidir. Bu şekilde her birini müşteri ile kontrol edebilir ve kasıtlı olarak doğru şekilde gizlendiğinden emin olabilirsiniz. Google'ın Search Console sizi her sayfanın başarıyla tarandıktan veya taramadan hariç tutulduktan sonra durumunu görmenizi sağlar.
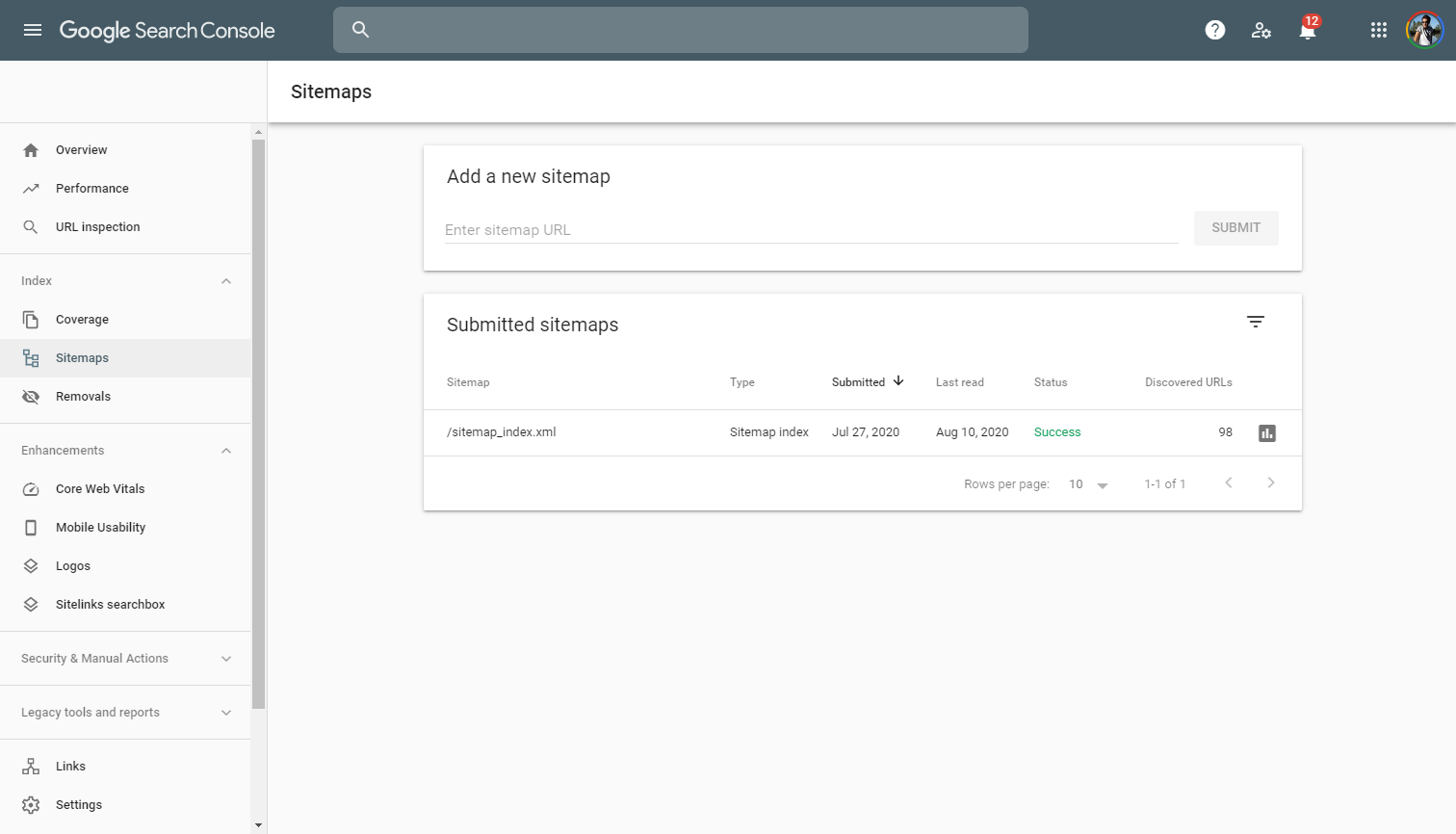
İkinci olarak, sitenin Search Console'a geçerli bir XML Site Haritası gönderilip gönderilmediğini kontrol edin. Bu şekilde görünmelidir:

Son olarak, sitenin bir robots.txt dosyasına sahip olduğunu kontrol edin. Bu küçük dosya, Googlebot'a hangi sayfaların taranacağını ve hangi sayfaların taranmayacağını söylemek için de kullanılır. Bu dosyayı nasıl kontrol edeceğinizden emin değilseniz, tam Robots.txt Rehberimizi okuyabilirsiniz.
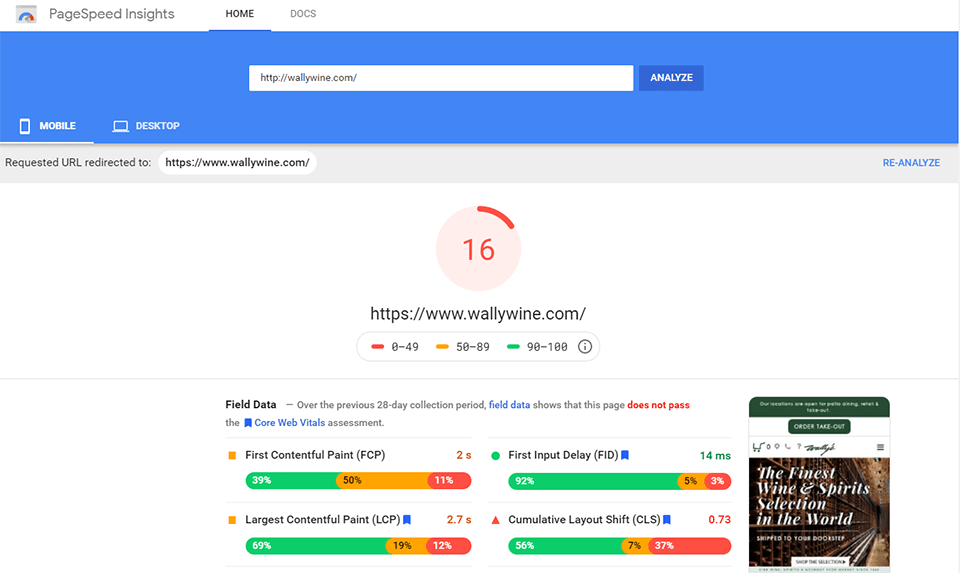
Adım 6: Sayfa hız testlerini çalıştır
Site yükleme hızı, önemli bir arama sıralama faktörüdür, bu yüzden sayfa hız testleri yapmak ve ana sayfaların optimal sürede yüklendiğinden emin olmak önemlidir. Google kendileri yazılı çokBu konuda. Yavaş sayfa hızları aynı zamanda kullanıcı deneyimini olumsuz etkiler ve kullanıcılar yönlendirme kaynaklarından linkleri takip ettiğinde daha düşük trafik sayılarına yol açar.
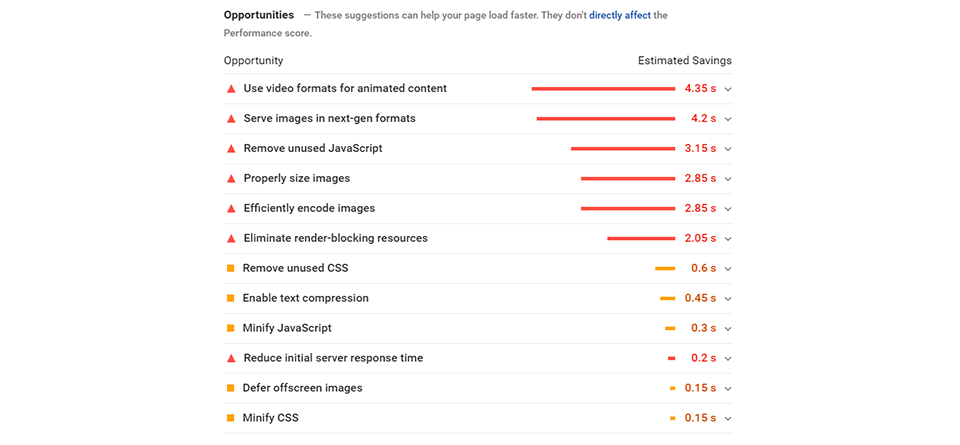
Google'ın PageSpeed Insights aracını kullanarak herhangi bir sayfayı analiz edin, hız analizinin altındaki "fırsatlar" bölümüne özellikle dikkat edin. Bu bölüm, yükleme sürelerini iyileştirmenize yardımcı olur ve her bir öğenin uygulanmasıyla kazanılan saniye miktarını tahmin eder:


Adım 7: İçerik incelemesi yapın
Harika içerik oluşturmak, arama sıralamalarını artırmak için yapabileceğiniz en etkili şeylerden biridir. Yakın zamanda bunun hakkında yazdık ve bu bizim SEO başarısı için ilk 6 prensibimizden biridir. Müşterinizin içeriğini gözden geçirirken aşağıdaki faktörleri göz önünde bulundurun:
Anahtar kelime kullanımı ve anahtar kelime yoğunluğu
Adım 4'te anahtar kelime yoğunluğunu ele aldık ama müşterinizin hangi anahtar kelimeler için sıralama yapmak istediğini belirlemenin de önemli olduğunu unutmamak gerekir. Müşterinizin hedef anahtar kelimeler listesi olmayabilir, bu yüzden öncelikle Anahtar Kelime Yoğunluğu & Tutarlılık Aracı ile sitelerinde en çok hangi anahtar kelimeleri kullandıklarını göstererek onlara yardımcı olmalısınız, sonra bu tür aramaların müşterinin iş hedefleriyle uyumlu olup olmadığını kontrol etmelisiniz.
Sitedeki Davranış
Google Analytics'te içeriğin yetersiz performans gösterdiğini öneren ana metrikleri kontrol edin. Eğer site bir bloga sahipse, Davranış -> Site İçeriği altındaki Açılış Sayfaları bölümünü kontrol edin ve arama alanına blog sayfalarını tanımlayan URL'nin bir kısmını girin (örn: "/blog/"). Sonra Sıçrama Oranı ve Ortalama Oturum Süresi'ne bakın. Eğer bunlar site ortalamasından kötüyse, makalelerin kalitesiyle ilgili bir sorun olduğu sonucuna varabilirsiniz.
Niteliksel geri bildirim
Hedef müşteri/kullanıcı ile doğrudan konuşup, web sitesi içeriğini ne düşündüklerini duymaktan daha iyisi yoktur. Bazı hedef müşteri profilleriyle birkaç sohbet yapmayı deneyin ve onlardan siteyi incelemelerini, bazı makaleleri okumalarını ve size dürüst geri bildirimde bulunmalarını isteyin. Sorabileceğiniz bazı önemli sorular şunlar olabilir:
- Sitenin içeriği hakkında ne düşünüyorsunuz? (soruyu olumlu/olumsuz ipuçlarıyla yükleme)
- İçeriğe güveniyor musunuz?
- Gelecekte siteye tekrar döner miydiniz?
Adım 8: Kullanıcı deneyimini değerlendir
Bir web sitesinde Kullanıcı Deneyimi (UX) değerlendirilirken ele alınması gereken çok şey var.Usability Geek bu konu hakkında harika bir rehber yayınladı. Bu aşamadaki ana amaç, kullanıcılarla empati kurmak ve onların site üzerindeki ihtiyaçlarını - ister bilgilendirici, ister işlemsel ya da işlevsel olsun - ne kadar başarılı bir şekilde karşıladıklarını anlamaktır. İlk olarak, müşterinin iş hedefleri ile kullanıcıların hedefleri arasındaki bağlantıyı anlayarak başlayın, ardından aşağıdaki faktörleri göz önünde bulundurun:
Bilgi Mimarisi (web sitesi navigasyonu)
- Ana navigasyon kullanımı kolay ve takip etmesi basit mi?
- Menü öğeleri çok az mı yoksa çok mu fazla?
- Daha büyük sitelerde, menü öğeleri yeterli bilgi izi içeriyor mu?
Kullanıcının "burnunun dikine gitme" yeteneği ve tereddüt veya kafa karışıklığı olmadan gezinme seçeneklerini seçebilmesi bilgi kokusudur.
Düzen ve tasarım
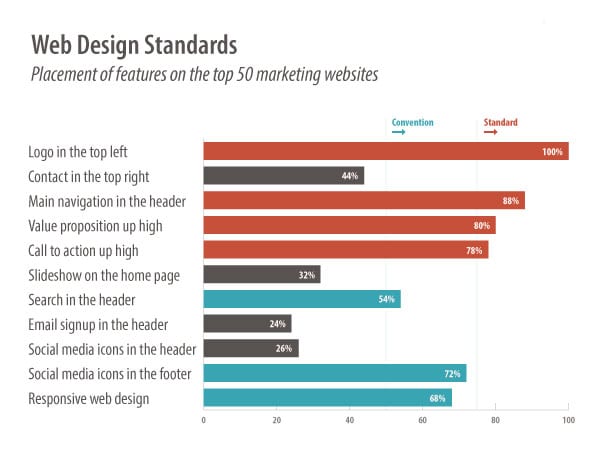
- Web sitesi en iyi uygulamaları takip ediyor mu ve tanıdık gezinme ve çağrı-yanıtları kullanıyor mu? Crazy Egg'in rehberi, web sitesi tasarımı için 16 en iyi uygulamayı kapsar.
- Web sitesi, iyi kurulmuş tasarım standartlarını kullanıyor mu?
Web Tasarım Direktörü, Andy Crestodina, Orbit Media'dan bir tasarım standardını, bir çalışma grubunun en az %80'i tarafından benimsenmiş olarak tanımlar. Aşağıdaki örnekte, onun çalışma grubu 50 üst düzey pazarlama web sitesini içermektedir:

Adım 9: Rakip analizi yapın
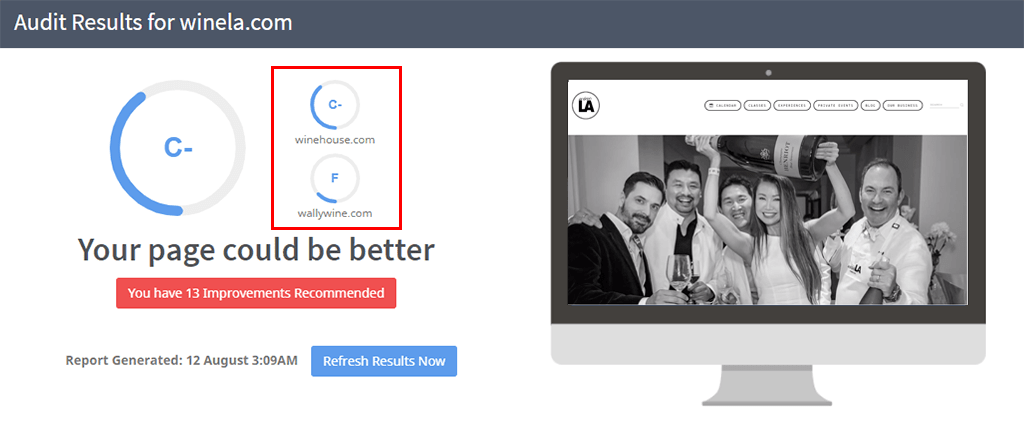
Bu web sitesi denetiminin sonucu muhtemelen birçok metrik içerecek. Bu metrikler etrafında bağlam oluşturmak için, onları rakiplerle karşılaştırmak gerekecek.
"White Label Denetim Raporları" web sitelerini rakiplerle karşılaştırma yeteneğini içerir. Sadece rakip URL'lerini önceden girin ve tüm web sitesi kontrollerinin sizin siteniz ve rakip siteler üzerinde nasıl çalıştığını görebileceksiniz:

Rakip web sitelerindeki değişiklikleri sürekli olarak takip etmek için, rakip web sitelerini otomatik olarak izleyen ve rakipler tarafından değişiklikler yapıldığında sizi uyaran bir araç olan Competeshark kullanın.
Adım 10: Kırık linkleri tespit et
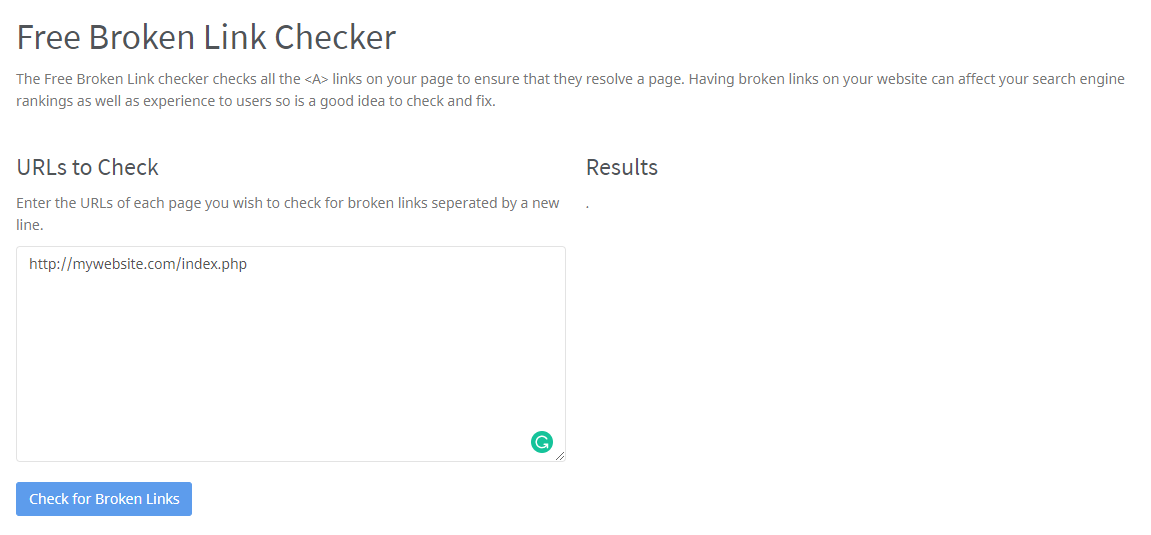
Müşterinizin sitesindeki kırık bağlantılar arama sıralamalarını olumsuz etkileyebilir, bu yüzden onları hızlı bir şekilde tespit etmek ve düzeltmek en iyisidir. Bir siteyi kırık bağlantılar için aramak için ücretsiz Kırık Bağlantı Kontrol Aracı'nı kullanın. Birden fazla sayfayı aynı anda kontrol etmek için URL'leri kopyalayıp yapıştırabilirsiniz!
Adım 11: Anahtar kelime sıralamalarını kontrol et
Anahtar Kelime Aracı, sıralama pozisyonunu kontrol etmek, arama hacmini ve zaman içinde anahtar kelime performansını takip etmek için mükemmeldir.
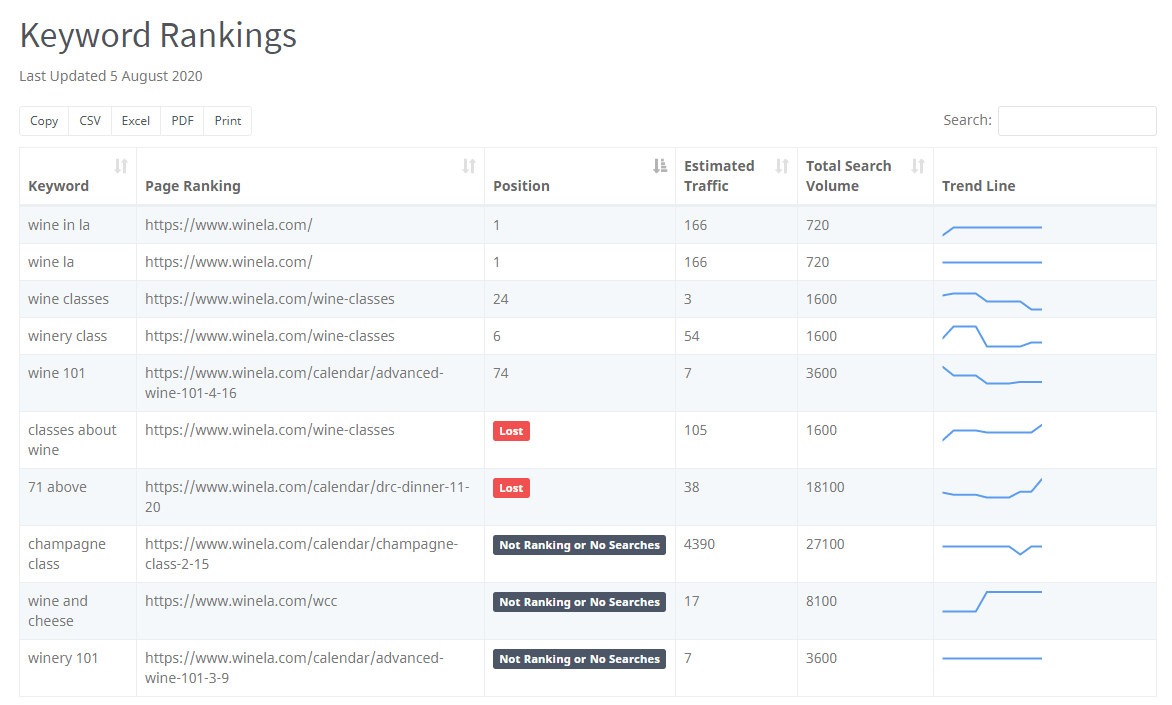
Müşterinin sıralamada yükselmek istediği anahtar kelimelerin listesini ekleyin (veya sizce sıralamada yükselmesi gerekenleri) ve Anahtar Kelime Sıralama Aracı, her anahtar kelime için en yüksek sıralamada olan sayfayı (sayfa sıralaması), arama sonuçları sayfasında nerede göründüğünü (pozisyon) yanı sıra tahmini trafiği ve aylık toplam arama sayısını (toplam arama hacmi) döndürecektir:
Adım 12: Sosyal pikselleri ve etiketleri kontrol edin
Facebook Pixel, Facebook, Instagram, Messenger ve Audience Network'te yeniden pazarlama yapabilmek için olmazsa olmazdır.
Müşterinizin sitesinde Pixel'in doğru bir şekilde kurulup kurulmadığını ve çalışıp çalışmadığını kontrol etmek için Facebook'un ücretsiz Chrome Eklentisi olan Facebook Pixel Helper kullanın:
![]()
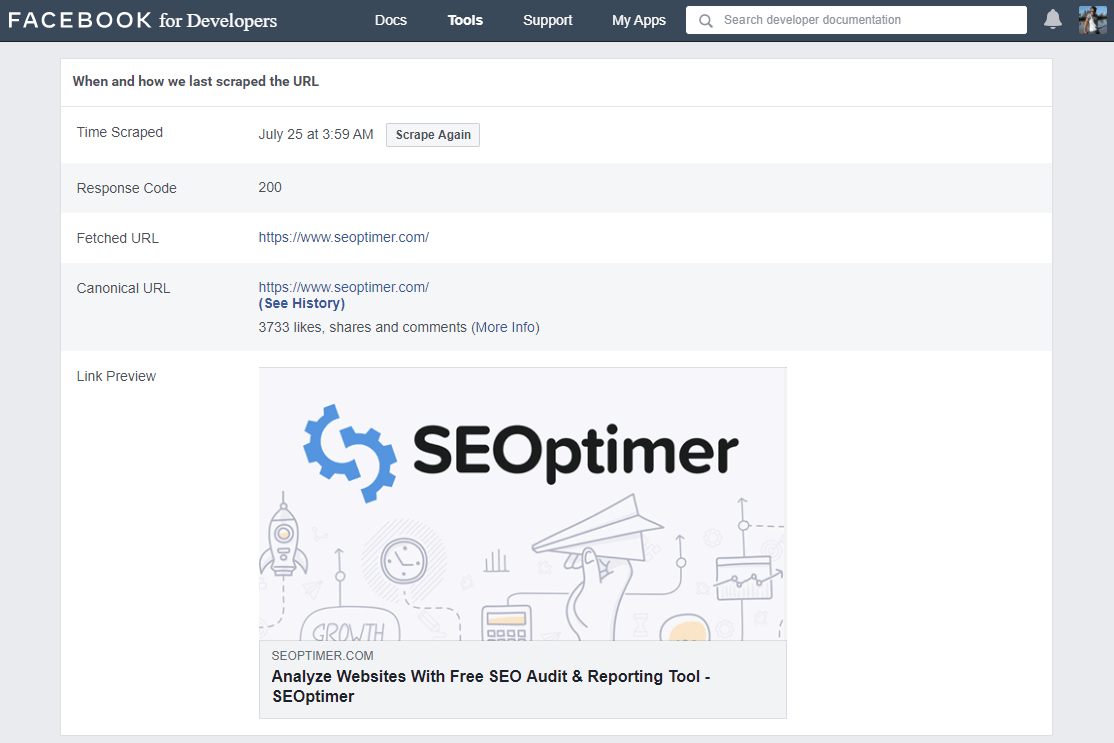
Kontrol etmekOpen Graph EtiketleriFacebook ve LinkedIn için tüm site boyunca uygulanmıştır. Bu etiketler, kullanıcılar bağlantıları paylaştığında resimlerin, başlıkların ve açıklamaların Haber Kaynaklarında ve DM'lerde en iyi şekilde gösterilmesini sağlar. Aslında, Açık Grafik Protokolü sadece sosyal kanalların ötesine geçer - bağlantıları Slack ve diğer mesajlaşma araçları üzerinde paylaşırken bile onları fark edebilirsiniz. Facebook'unPaylaşım Hata Ayıklama Aracı, herhangi bir URL'deki geçerli Açık Grafik Etiketlerini kontrol etmenizi sağlar:
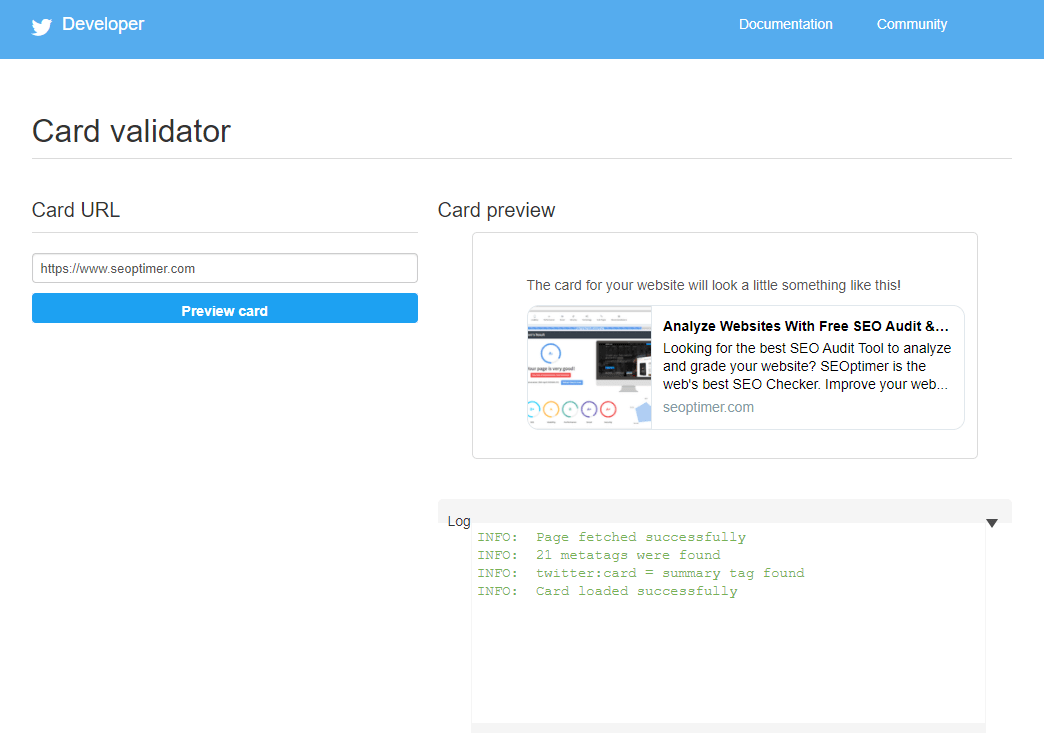
Twitter, Open Graph etiketlerine ek olarak kendi "Twitter Kartları" formatını kullanır. Bu yüzden her iki formatı da kullanmak en iyisidir ve böylece bağlantılar bu sosyal kanallarda paylaşıldığında, en iyi şekilde görüntüleneceklerdir. Siteyi geçerli Twitter Kart etiketleri için Twitter'ın Kart Doğrulama Aracı ile kontrol edin:
Adım 13: Tüm 3. parti teknolojilerini denetle
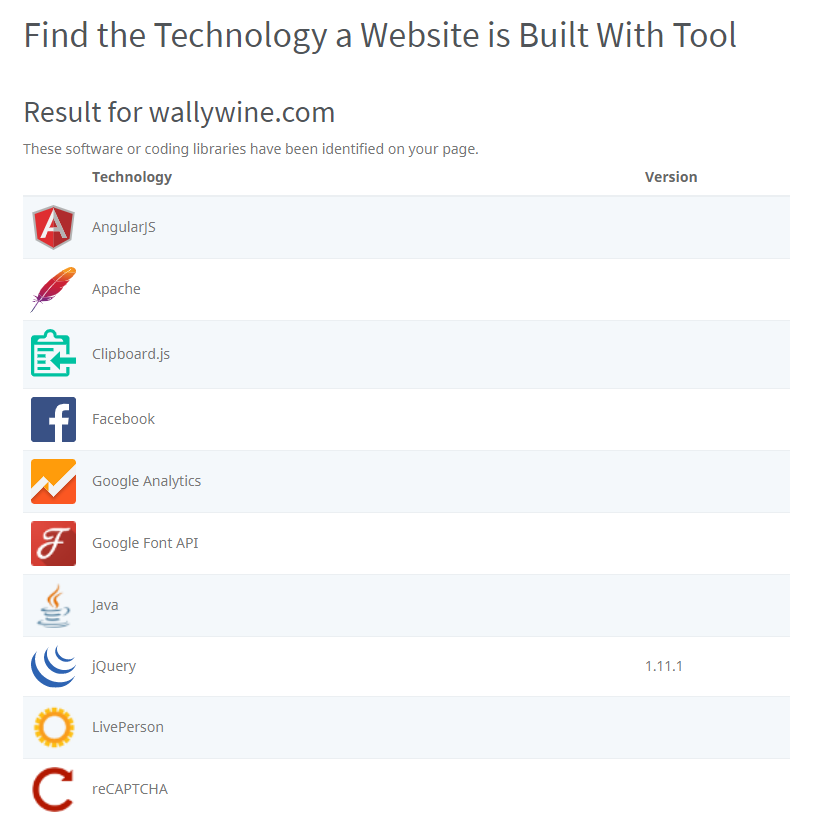
Web sitesindeki 3. parti eklentiler ve araçlar faydalı olabilir, ancak siteyi yavaşlatabilirler. Adım 6'da ele aldığımız gibi, yavaş bir web sitesi arama sıralamalarını olumsuz etkileyecektir. Ücretsiz Bir Web Sitesinin Hangi Teknoloji ile Yapıldığını Bul Aracını kullanın:
Müşterinizle bu listeyi gözden geçirin ve sitenin tüm araçlarının ve eklentilerinin kesinlikle gerekli olduğundan emin olun. Eğer gereksiz ya da kullanılmayan eklentiler varsa - onları sitenin kaynak kodundan kaldırın. Bunu yapmak sayfa yükleme hızını gerçekten iyileştirebilir.
Adım 14: URL'leri ve site yapısını denetle
Site'nin URL'si ve genel yapısı sıralamalar için başka önemli bir faktördür. Ana sayfaların URL'leri, müşterinin sıralamada yer almak istediği anahtar kelimelerle aynı olmalıdır. Web Sitesi Taksonomisi ve SEO üzerindeki etkisi hakkında tam bir rehber yazdık.
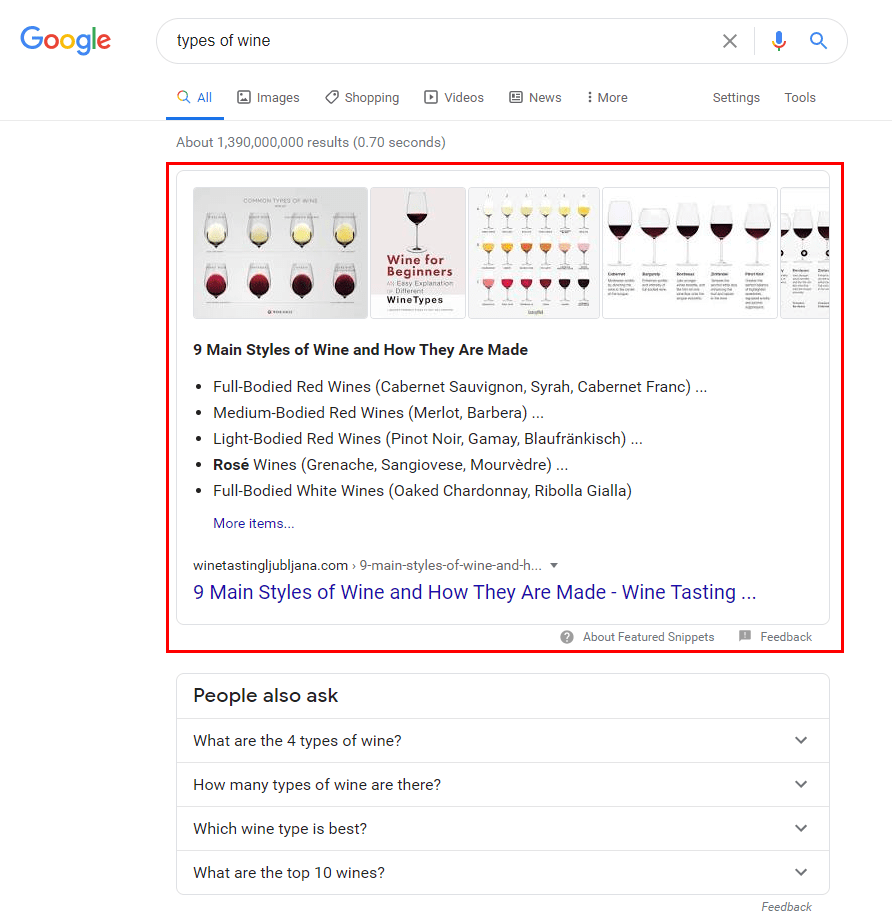
Site boyunca Schema.org Yapılandırılmış Verileri'nin (şema işaretlemesi) uygulanıp uygulanmadığını da kontrol etmelisiniz. Yapılandırılmış Veriler kullanmak, sitenin Google'ın Bazı Aramalarda En Üstte Yer Alan Zengin Öne Çıkan Parçacıklarında görünme şansını artıracaktır.

Search Engine Journal'ın Şema İşaretlemesi hakkındaki makalesi, ne olduğu ve nasıl uygulanacağı konusunda harika bir genel bakıştır.
Kısayol: Bir SEO Denetim Aracı Kullanın
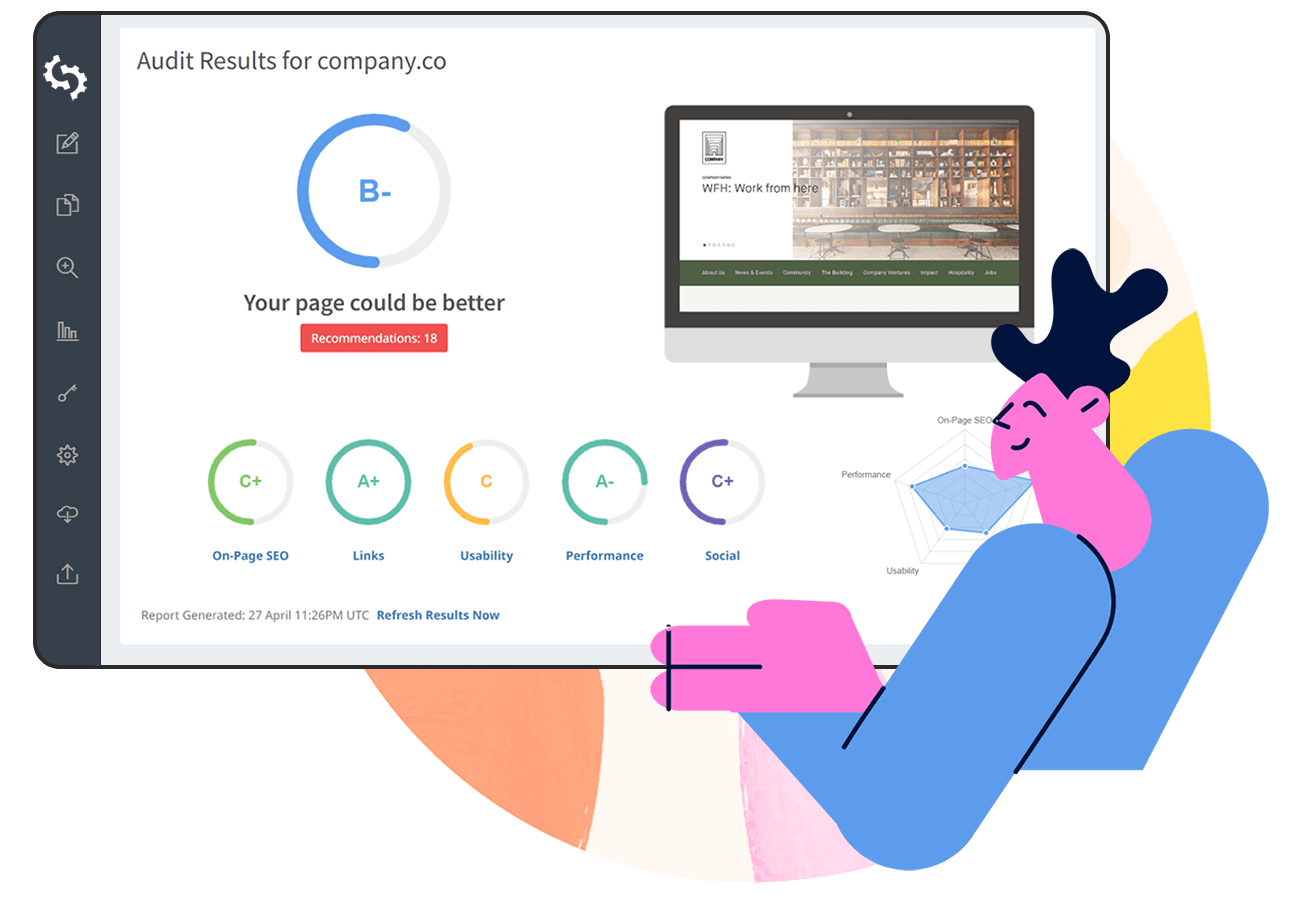
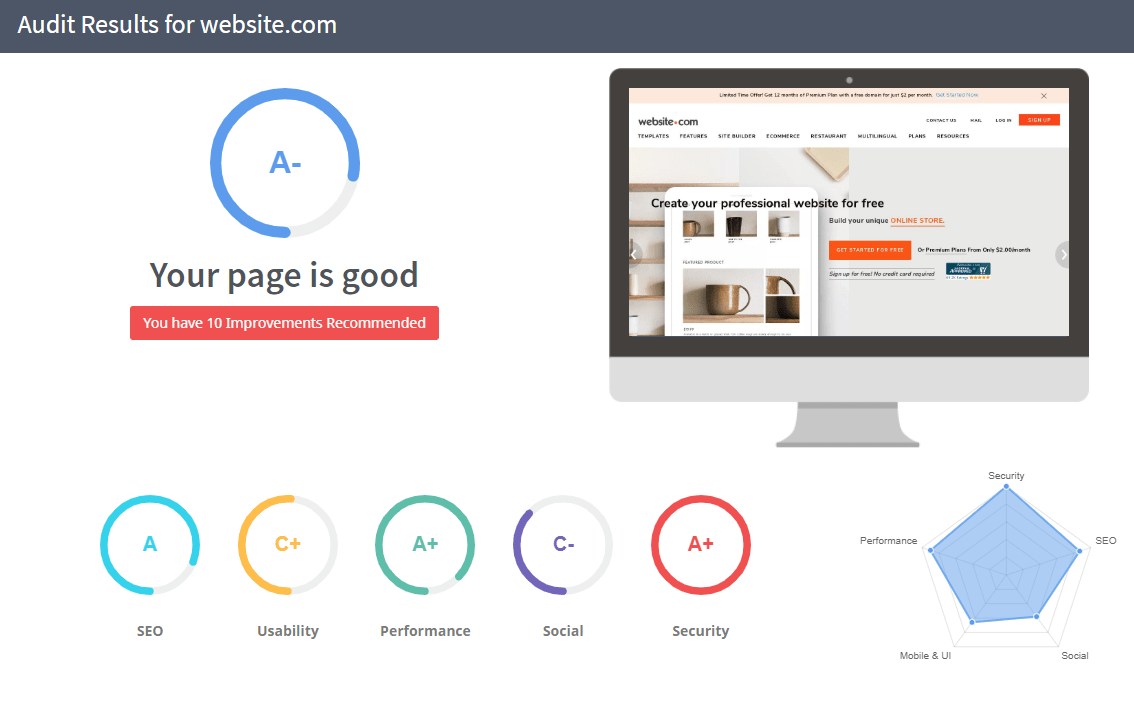
Bu web sitesi denetim kontrol listesini manuel olarak gerçekleştirmek iyidir ama tüm süreci otomatikleştirerek ve SEOptimer'ın "White Label Reports" özelliğini kullanarak sayısız saat tasarruf edebilirsiniz. Yazılım, saniyeler içinde 100'den fazla SEO kontrolü yapar ve sonuçları müşterilerinize sunulabilecek şekilde beyaz etiketli ve özelleştirilebilir PDF'ler olarak çıkarır. Genel bir puan verilir (A+ 'dan F- 'ye kadar) - bu, ayarlarda 0'dan 100'e kadar bir puan olarak değiştirilebilir.

SEOptimer, 14 gün boyunca ücretsiz denemek için hesabınızı oluşturun ve bugün bir test sürüşü yapın!
Web sitesi denetimi zaman alıcı olabilir ama olmak zorunda değil. Süreci hızlandırmak için araçlar kullanmak, değerli saatlerinizi tasarruf etmenizi sağlayacak ve manuel hataların olasılığını azaltacaktır. Yukarıdaki kontrol listesi adımlarından her biriyle sırayla ilerleyerek, müşterinize büyük bir değer katabilir ve web sitelerini başarı için hazırlayabilirsiniz. Web sitesi denetimi olmadan, nerede durduğunuzu ve neyin iyileştirilmesi gerektiğini bilmek zordur. Denetimin sonuçlarıyla donanmış olduğunuzda, müşterinize, titiz bir süreçten elde edilen veri içgörüsüyle desteklenen projeler ve işler önermek mümkün olacaktır.
Web sitesi denetim şablonunu indirin
Website Denetim Şablonunu PDF formatında buradan indirin: